飲食店のホームページ作ってみた。
うちのホームページ作ってよ。
お話を頂いたのは、そう1年ほど前。
システムエンジニアしてますっていう会話をしたときに、言われた一言。
仕事でホームページを作っているわけではないですし、その時は、
そーゆー仕事じゃないんですよ~
って流していたんですが、先日ちらっと、お店のホームページを見てみたところ何かお手伝い出来るかもしれない!って思ったんです。
ホームページの作成
どうやらシェフ(お願いしていただいた方はレストランのシェフです。)は、
ダブルクリックもわからない状態から勉強され、お店のホームページを作成し、公開されていたみたいです。
私だったら無料でぽちぽち作成できるサービスを使用して簡単にやってしまったかな。
そんなサービスがあることをご存じなかったのかもしれませんが、何処か心を打たれた私は、
ホームページ、やらせてもらえませんか?
あんまり詳しくないけど、私にお手伝いできることがあるかもしれないって急に口にだしてましたね。
やってみようって思った時は、無料のサービスを利用する気満々でした。
無料のサービス
ホームページを作成してくれるサービスは、たくさんありますよね。
私もいくつか過去に作成してみましたが、今回も少し調べて見ましたよ。
その中でもこの2つで迷いました。
マインクラフトのサーバーを立ち上げたとき、ブログもやっていなかったので上記のサービスを利用してサーバーのお知らせホームページを作成していました。
出てくる広告が好きになれなかったから、やめちゃったけど。
かなりおしゃれなテンプレートもあるし、ここでさくっと作っちゃおうかなー。とか
飲食店のホームページなので、上記のサービスも魅力的でした。
付箋をたくさん貼っていくようなサイトを作成できるみたいで、なかなかおしゃれなサイトが見れました。
第3の選択肢
半日、本当に色々サービスをみながら想像を膨らましていたんですが、
シェフが一からHTMLで作成された今のホームページ。
どうにか生かせないだろうか。
そう思ったんです。
今のページをリメイクしよう!
ということで、私はメモ帳でシェフが作成したホームページをリメイクすることを決意しました。
といってもホームページは学生のころに5,6個作ったきりで、全然詳しくないんです。
以下のサイトを一周回って復習をしてみました。
要件
いよいよ始まったこのプロジェクト!
シェフからの要件はたった一つ!
スライドショーを入れてほしい
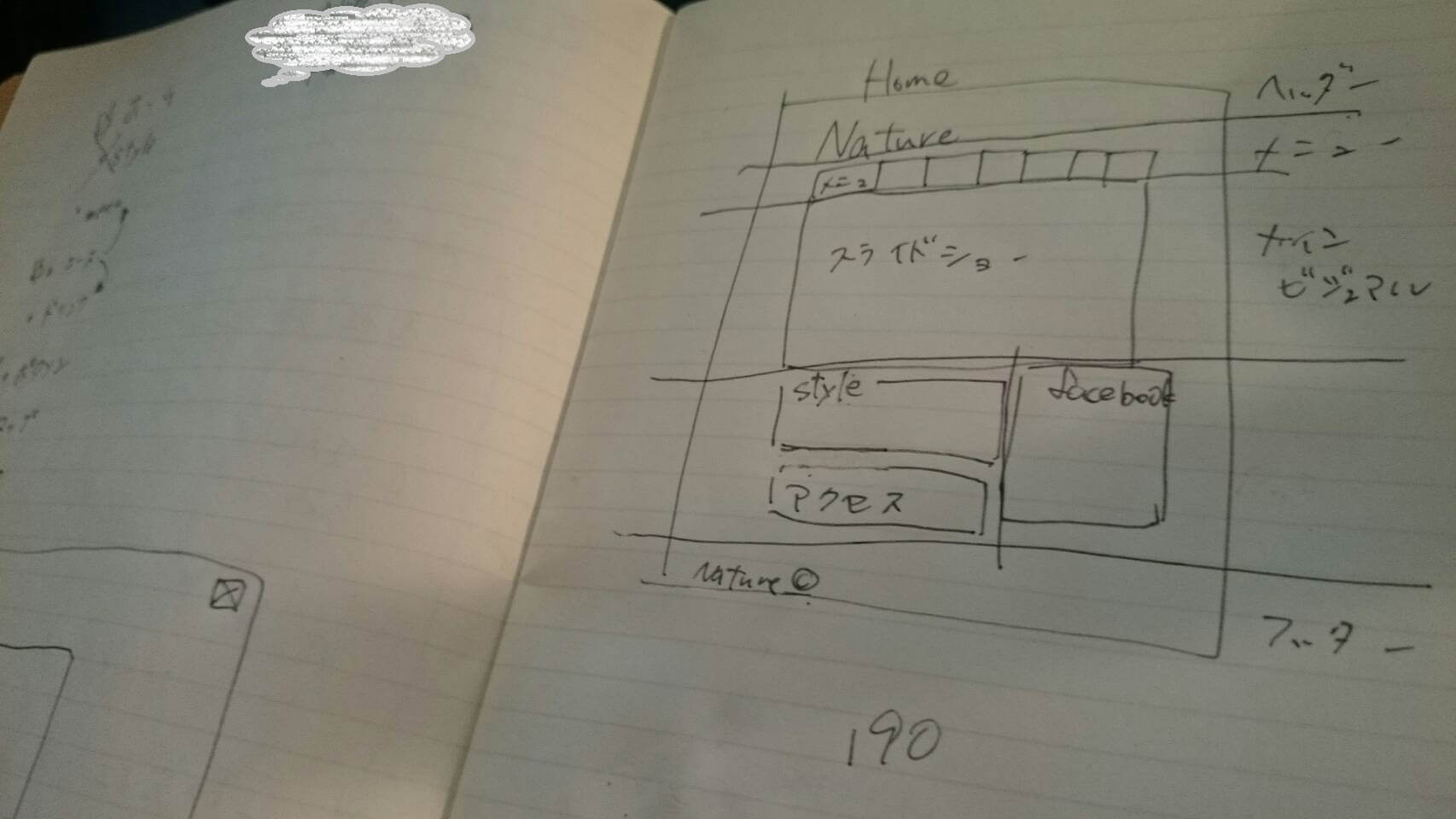
んで、ノートの見開き1ページにちょこちょこっと設計図を書いてみました。
完成
現行のホームページから写真をすべて回収し、内容は取り敢えず現行のそのまま使用することとし、
私の得意ではないデザインを紙に書いた設計図通りにちょちょいと作成してみました。
上記のサイトがデザインを作り直してみた鴨川のイタリアンレストランナチュールさんのホームページになります。
さまざまなところにこだわり抜いていて、多趣味なシェフのお店。すべてが本格的です。
結局、ホームページ作成は一日作業になってしまいましたね。飲食店のホームページを色々サーフィンしていたことが原因ですがw
メンテナンス
これから、新しい写真や内容をメールで送ってくれるそうですので、まだまだメンテナンスさせていただくことになりそうです。
唯一の要件スライドショーも実装して、もともとのホームページの内容をそのまま使用し、外見のデザイン的なところもほぼほぼ変えないようにしました。
シェフからもご苦労様って言っていただき、私も勉強になったし楽しかったですね。
これから
ホームページについてもこれから小ネタがあれば、ブログに書いていきますね。
Menuのページでサイドバーがスクロールに追従させるやつとか、
スマホ用にサイドバーをメインコンテンツの下に移動させるのとか、
が少し苦労しましたね。そういったこともまとめてみようかと思います。
鴨川のイタリアンレストラン ナチュールをよろしくお願いしますね~^^